Readful-U is a mobile application with an attachable stand that helps people with low vision to read easily. It mainly targets the elderly patients since they are the primary group affected. Furthermore, users will be engaged in wider social interactions through inviting people to read for them. We handle this project to the CHI 2016 competition and get accepted in the final competition(Top 12 of the World). We will be deliver this mobile application to the conference in the May 2016 at San Jose.
I served as the UX Designer&Developer in this project, my main duty is to conduct user research with the patients, doctors and social workers, participating in other design process like brainstorming, contextual inquiry, parallel design and wireframe. The main design chanllegen is to find a way to stand at user's perspective to think about the problem, so we overcome such difficulties by conducting user research, creating persona and mimic ourselves as a low-vision patient by on some glasses so we cannot see clearly.
UX Designer&Researcher
Oct.2015-Current
Brainstorming,Sketch,Persona,WireFrame
To learn more about our target users, we attended support groups at Kellogg Eye Center, University of Michigan. We listened to discussions of 20 low vision patients aged 50 to 85. We mingled with 8 patients to ask questions concerning the problems they face and the assistive devices they use. To understand patients thoroughly, we also talked to the coordinator of the low vision support group, five interns at Kellogg Eye Center, and one social worker assisting in the support group. It is uncovered that, although suffering from various levels of vision loss, patients are facing common difficulties such as reading, mobility, and color differentiation. High-end assistive technologies are often unaffordable, but surprisingly, most of patients are proficient in using smartphones. Mental status has prominent impact on adaption to life with low vision. Family and friends can motivate them to stay strong.


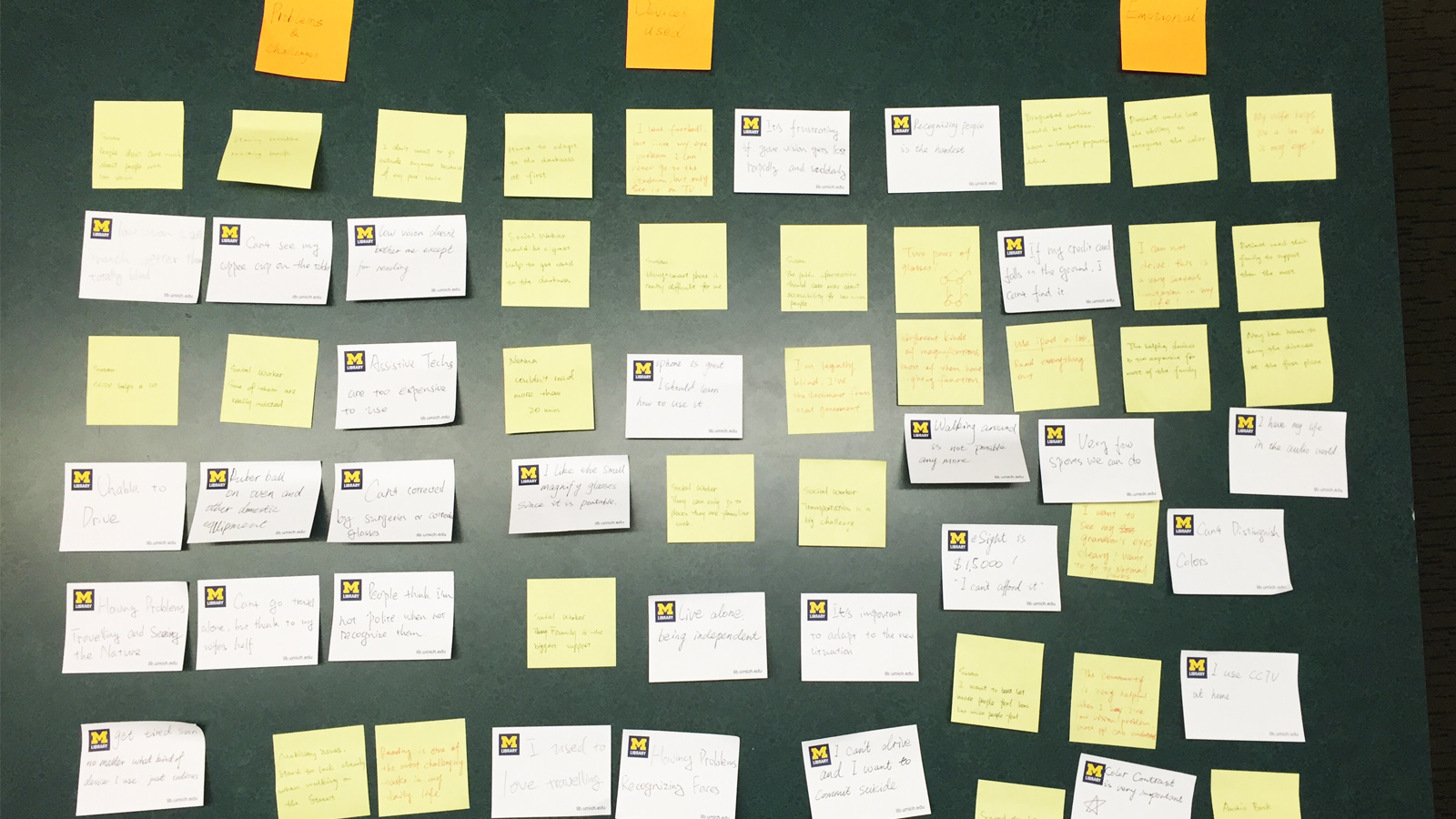
We conducted one-hour video-recorded interviews with four patients. Based on our interviews, we built an affinity wall to identify the needs and expectations of the users.We discovered the followings:
1. The most mentioned problem is reading. When their vision starts to deteriorate, the first primary activity affected is reading
2. Various current reading assistant devices used provides three major functions: Magnifying,Switching to higher color contrast,Transferring text into audio.
3. Users prefer portable devices. As elders, all four patients use smartphones routinely. They use smartphones to magnify words on papers or to listen to audio books. They do not consider smartphones extra devices for low vision issue.
4. People with low vision often feel frustrated when they fail to perform simple tasks. Severe frustration could lead to suicide. Most of these elder patients live independently and far away from their children. They have strong emotional and social needs.


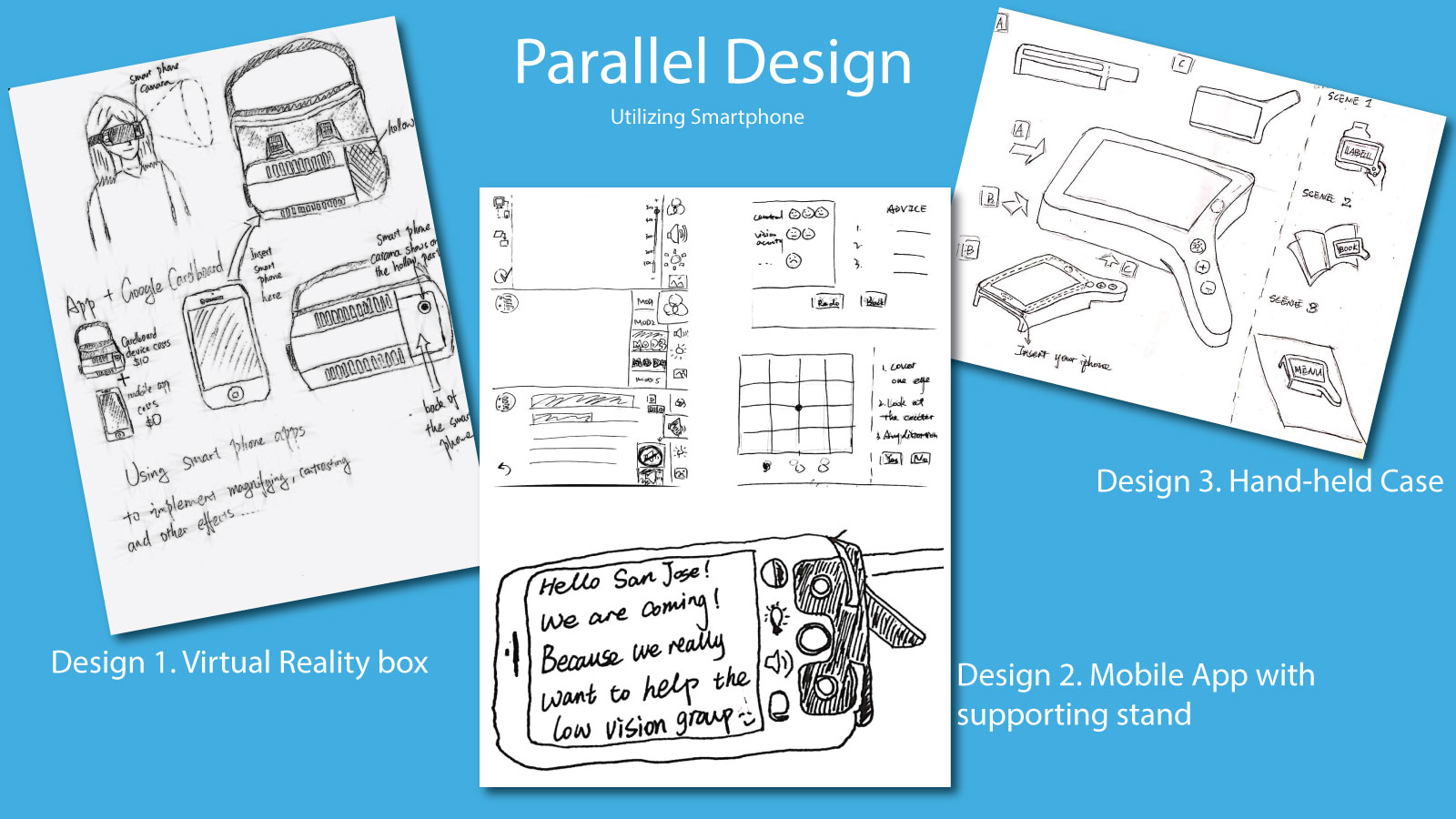
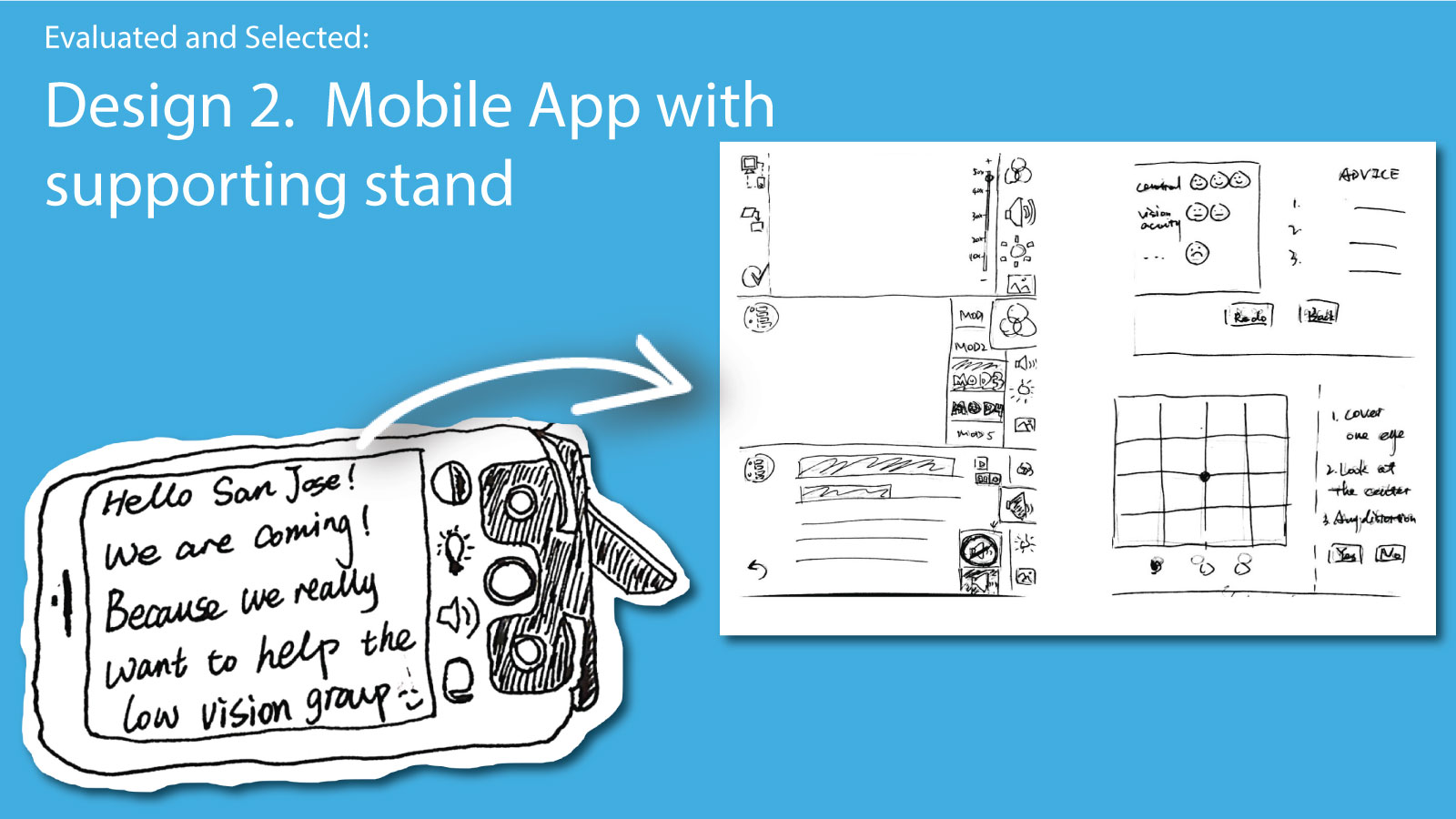
We implemented parallel design, as it is more divergent and effective than serial design, and came up with three possible solutions to assist reading. We evaluated each of them with selected users and finalized to one that best achieves our goals.


After narrowing down solutions, we sketched out the desired functions based on previous findings. Here are two main functions of our application:
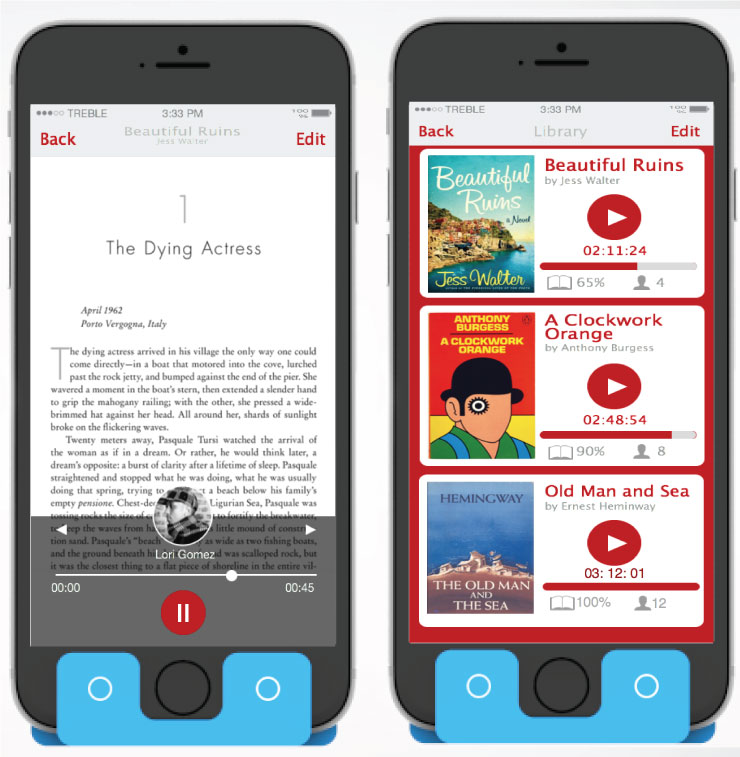
1. Magnification, color-contrast switch and machine generated audio
2.“Read for me” social interaction: It enables users to send reading requests to friends and family asking them to read contents.
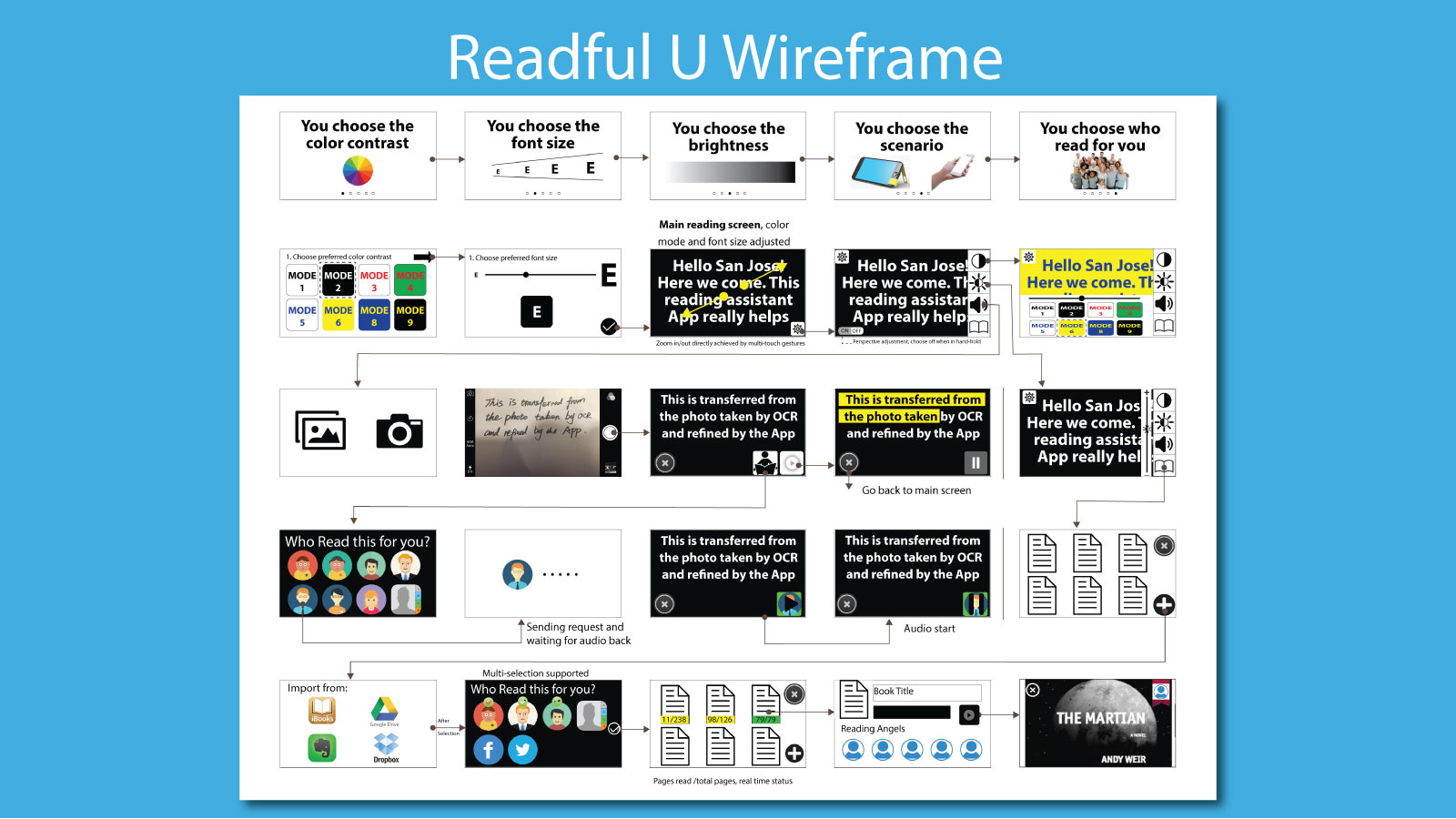
We then created wireframe to depict the screen layout and flow of the application

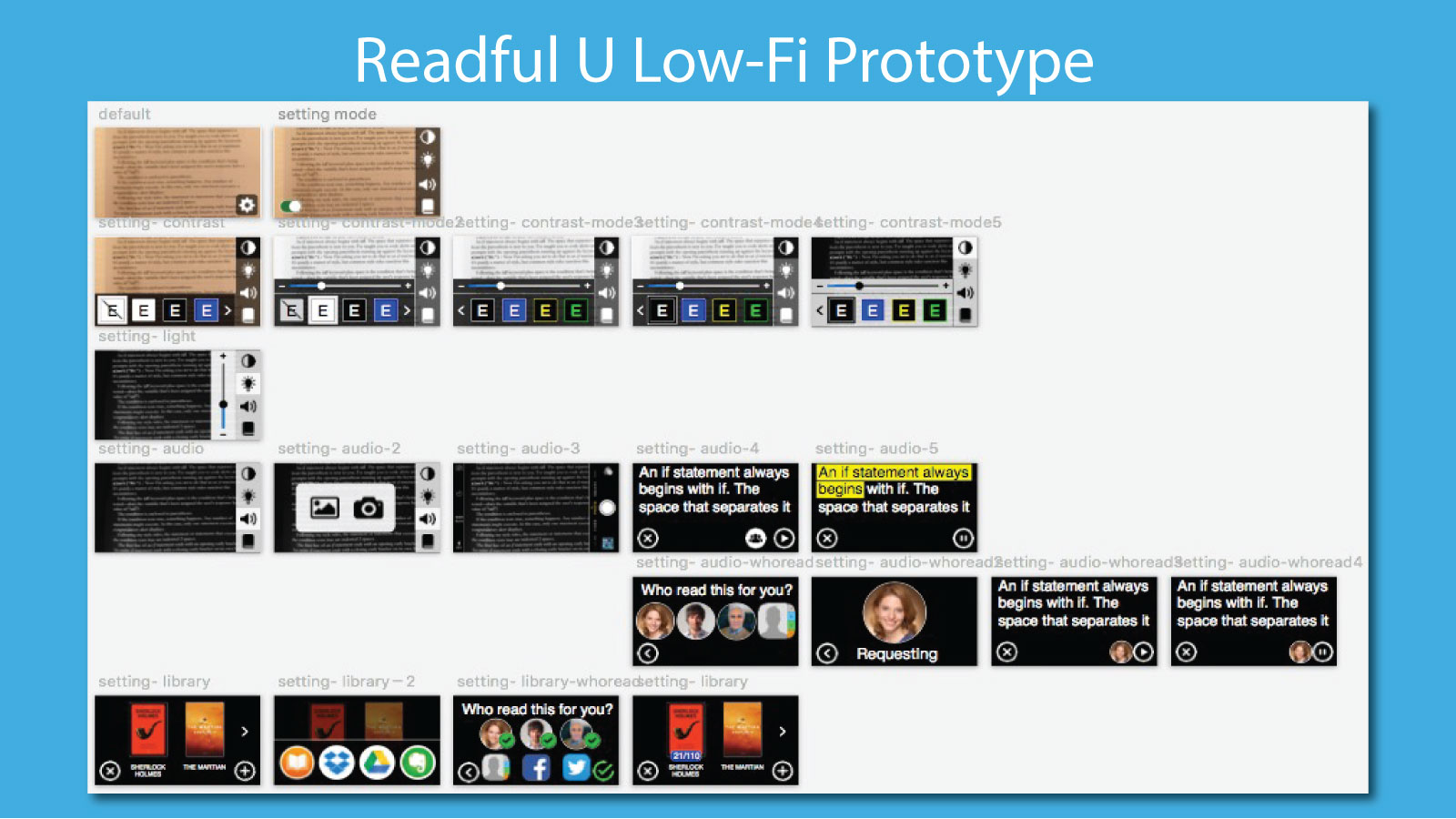
We built a low-fidelity prototype to test the following aspects of the application:
1. Ease of understanding and use of the design
2. Whether elements are clear to see.
3. The effectiveness of the functions we provide to help low vision patients.
4. Any gaps may exist between user expectations and the application functions.

After making these changes, we proceeded to digital prototyping. To meet the expectation of accessing the “read for me” unit more quickly, we upgraded the attachable stand. We designed two physical buttons on the stand - one could instantly trigger the reading requesting to friends and family, and the other gives direct access to Readful-U library collection (See Figure on the right).